メニューリンク設定-FLASH素材
ここではFLASHメニュー素材のリンク設定を説明します。
この設定を使うと一つのフラッシュファイルをそのサイト内のどのページでも呼び出せるようになります。
またページごとに異なった設定テキストを使用する事も可能です。
なお、一つのページだけで使用したい場合は設定テキストとフラッシュファイル(swf)を表示させたいhtml,htmと同じ場所に置いて
urlも普通に記述して下さい。埋め込むフラッシュ用htmlタグの変更も必要ありません。
フラッシュメニュー2のパターン1を使って解説します。他のメニューファイルも一緒です。
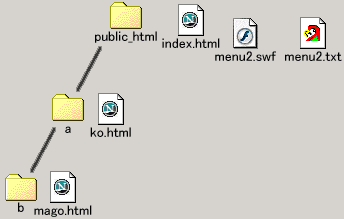
 1.今回の例では右の図のようにpublic_html以下の階層にある(public_htmlはトップディレクトリと仮定します)
1.今回の例では右の図のようにpublic_html以下の階層にある(public_htmlはトップディレクトリと仮定します)
htmlファイル・・index.html、ko.html、mago.htmlの三つで同一のフラッシュファイル(swf)を
使う方法を解説します。
設定用のテキストとswfファイル(この例ではmenu2.txtとmenu2.swf)はトップディレクトリ(フォルダ)に置いて下さい。(通常index.html、index.htmを置く場所)
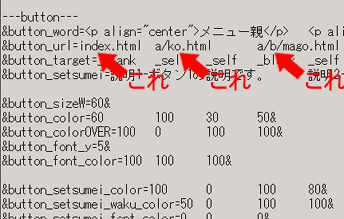
 2.まず設定用のテキストを編集します。
2.まず設定用のテキストを編集します。
右の図はmenu2.txtをメモ帳で開いた状態です。
urlの部分はトップから見た相対アドレスで記述します。
左からindex.htmlへのアドレス、ko.htmlへのアドレス、mago.htmlへのアドレスです。
「相対アドレスとは?」という方は下の3の文をお読み下さい。
なお、他のサイトへのurlは絶対アドレス(「http://」で始まるアドレス)で記述します。
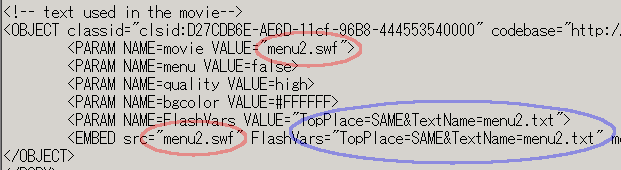
3.つづいてindex.html、ko.html、mago.htmlを編集します。(三つともフラッシュ用のhtmlタグが埋め込まれていると仮定します。)
ここではindex.htmlをメモ帳で開き、下の図の丸で囲まれた部分を編集します。
まず二ヶ所の赤丸で囲まれた部分はこのhtmlファイルからみたフラッシュファイル(swf)のアドレス(相対アドレス)です。
この例でindex.htmlとmenu2.swfは同じ階層にいるので名前だけ記述します。
例えばこれがko.htmlなら「../menu2.swf」と記述します。
mago.htmlなら「../../menu2.swf」と記述します。ようはトップ階層が一つ上なら「../」を一つ、二つ上なら「../」を二つ
つければよいわけです。
2の設定用テキストの例は逆で、上から下をみていますが、この場合は「トップ階層にあるaというフォルダの中のbというフォルダの中のmago.html」
だと「a/b/mago.html」と記述します。「/」は「・・の中の」と読む事ができます。
つづいて青丸部分の設定です。
まず二ヶ所ある「TopPlace=SAME」という部分から解説します。
ここの「SAME」という部分にトップ階層への相対アドレスを記述します。
index.htmlはトップ階層にいますので変更しないで「TopPlace=SAME」または「TopPlace=same」と記述します。
これがko.htmlなら「TopPlace=../」と記述します。
mago.htmlなら「TopPlace=../../」と記述します。ようは上の赤丸の設定のフラッシュファイル以外の頭の部分を記入するわけです。
次に同じく二ヶ所ある「TextName=menu2.txt」という部分の解説をします。
ここにはこのhtmlファイルで使用したい設定用のテキストの名前を入れます。
アドレスではありません。名前だけ記述して下さい。
異なった設定用テキストを読み込みたい時(例えば違う色のボタンにしたいなど)に複数の設定用テキストをトップ階層に置いて下さい。

これで完了です。わかり易く作ったつもりですが、どうでしょうか?
補足ですが、相対アドレスを記述する部分の「.」と「/」はそれぞれ「%2E」「%2F」と置き換える事ができます。
フラッシュが表示されない場合などに試してみて下さい。
また、ボタン以外のhtml記述で作った「<a href>」のリンクはこの設定では反映しません。
絶対アドレスで記述して下さい。
